Welcome to the next phase of our journey in building a real-time chat application! In our previous blog post, we laid the foundation by setting up the Serverless Framework and preparing to embark on the creation of our serverless backend.
Now, let’s dive into designing the architecture that will power our real-time chat.
What we’ll cover
- Designing the Serverless Backend Architecture
- Serverless Backend: User Stories and Development Releases
- What’s Next ?
Designing the Serverless Backend Architecture
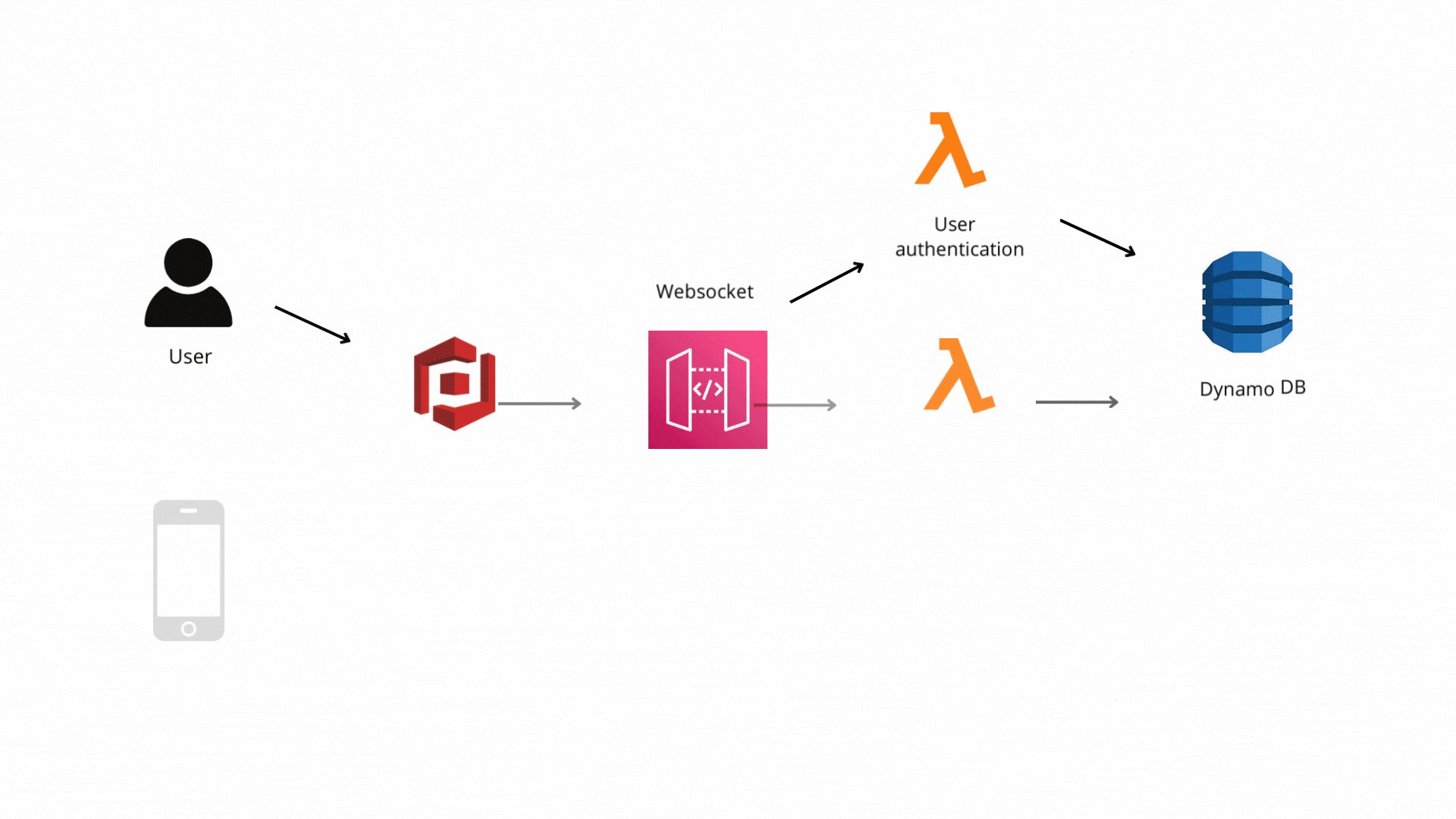
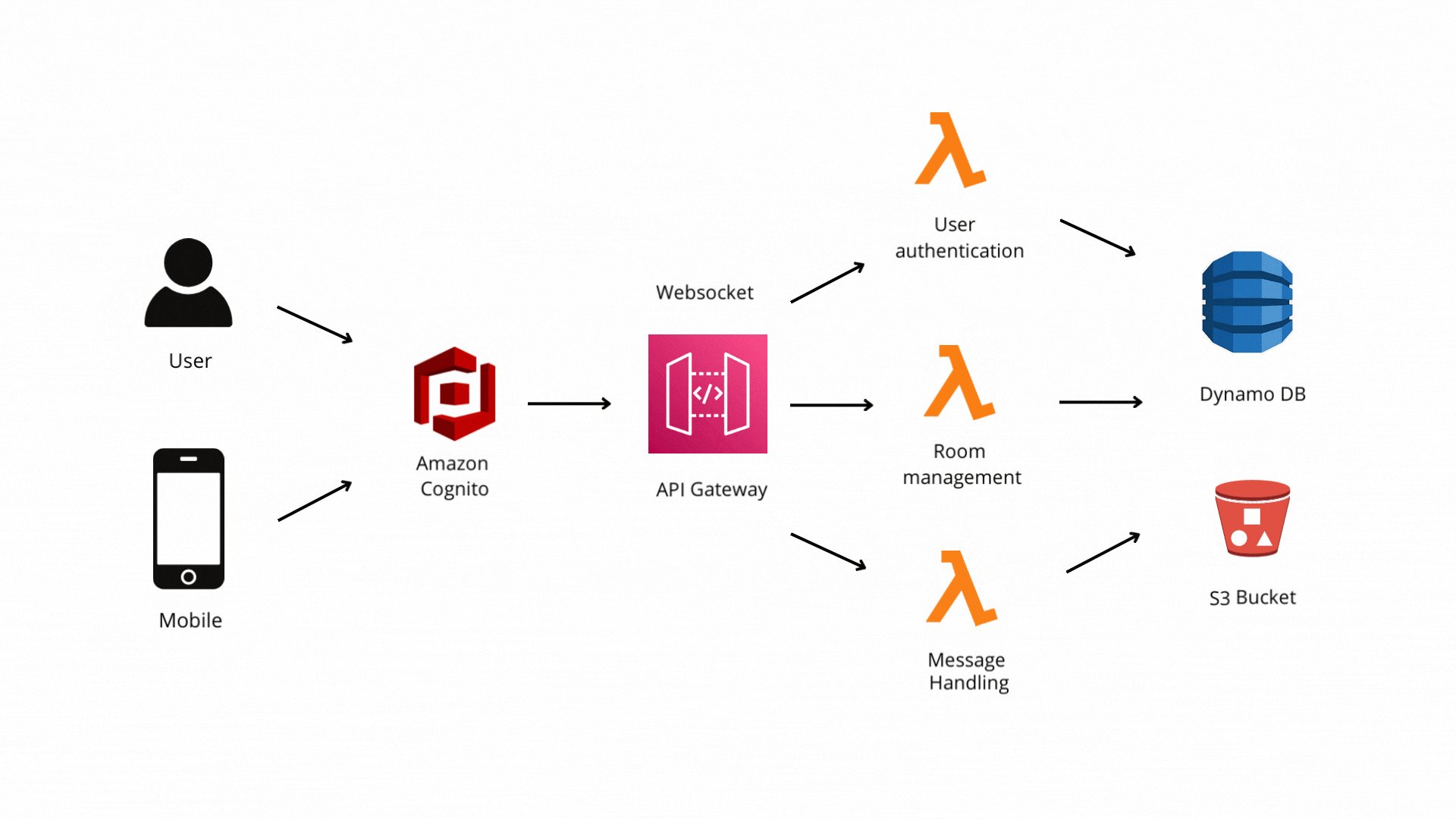
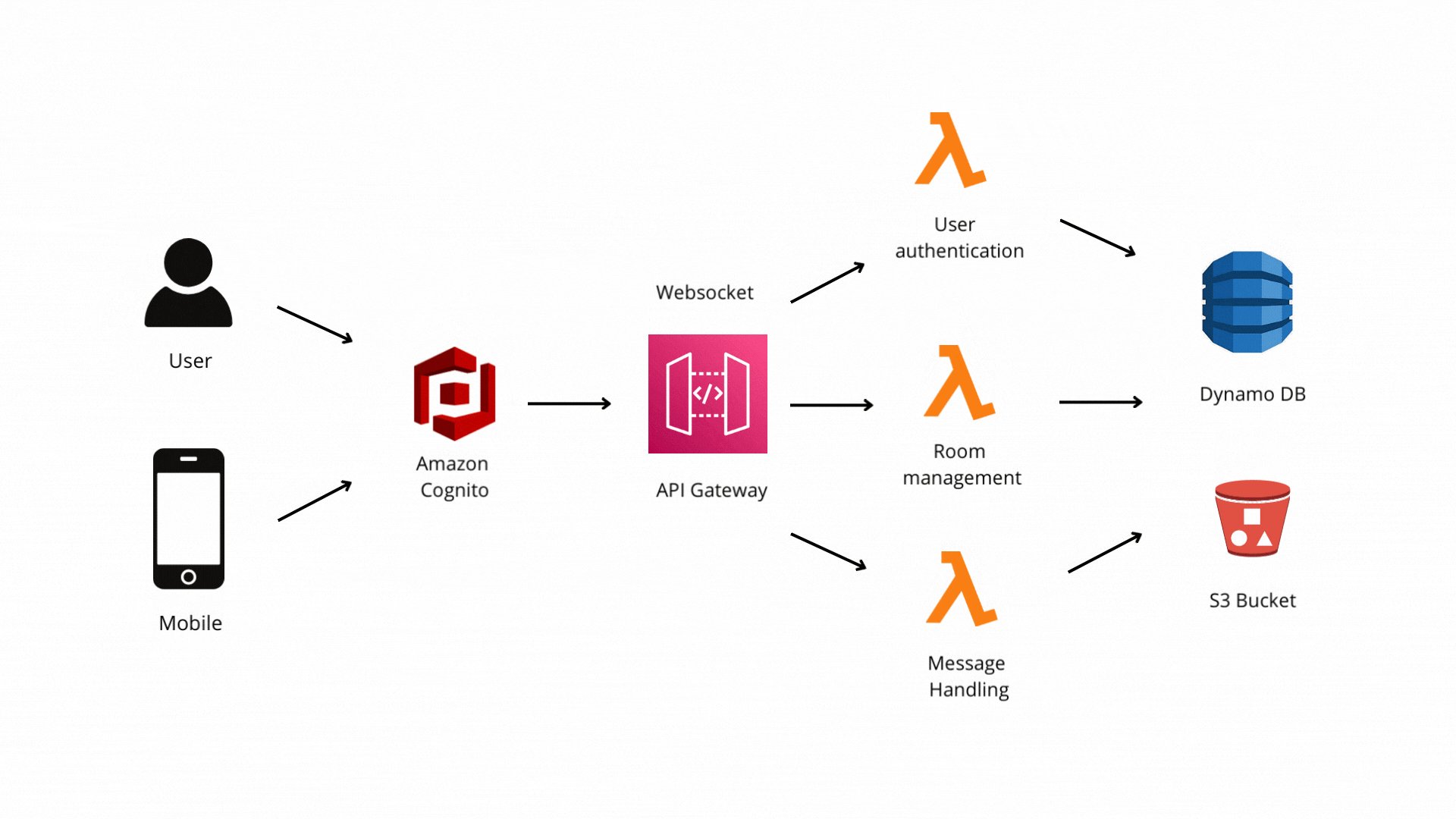
The architecture of a real-time chat application is a crucial element in enabling instant communication between users. In our serverless backend, we’ll focus on the architecture’s core components and the structure that allows for real-time messaging. Here’s an overview of the serverless backend architecture we’re going to build

Serverless Functions
At the heart of our serverless backend are serverless functions. These functions handle various aspects of our chat application, including:
- User Authentication: Ensuring secure access to the chat platform.
- Message Handling: Managing the sending and receiving of real-time messages.
- Room Management: Creating and managing chat rooms or channels.
Restful API
To interact with our serverless functions, we’ll set up a RESTful API. This API serves as the entry point for clients to make HTTP requests to our backend. Our RESTful API endpoints will include:
- User Registration and Authentication: Routes for user registration and login.
- Message Sending and Retrieval: Endpoints for sending and retrieving chat messages.
- Room Management: Routes for creating, joining, and managing chat rooms.
WebSocket API
Real-time communication is the soul of our chat application, and we’ll achieve it through a WebSocket API.
WebSocket enables low-latency, bidirectional communication between clients and our serverless functions. With WebSocket, we can:
- Establish Real-Time Connections: Clients can connect to our backend in real time.
- Send and Receive Messages: Instant messaging becomes seamless between connected clients.
- Handle User Presence: We can implement features like online/offline user status.
User Authentication with Amazon Cognito
For secure user authentication and management, we’ll integrate Amazon Cognito, a fully managed identity service by AWS. Amazon Cognito will handle user registration, authentication, and authorization. It adds an extra layer of security to our chat application.
Data Storage (DynamoDB and S3)
We’ll utilize Amazon DynamoDB, a managed NoSQL database, for storing chat messages and other application data. DynamoDB’s scalability and performance ensure that our chat application can handle substantial volumes of messages.
Additionally, we’ll leverage Amazon S3 (Simple Storage Service) for storing media files such as images and attachments shared within chat rooms.
Serverless Backend : User Stories and Development Releases
To guide our development process, we’ll outline key user stories and organize them into development releases. User stories help us understand our users’ needs, while releases provide a structured approach to building and delivering features.
Here are some user stories we’ll address:
User Story 1: User Registration and Authentication
- As a new user, I want to be able to register for the chat application securely.
- As a registered user, I want to log in and access the chat platform.
User Story 2: Sending and Receiving Messages
- As a user, I want to send messages to other users or chat rooms.
- As a user, I want to receive real-time messages and updates from other users.
User Story 3: Room Management
- As a user, I want to create my chat room.
- As a user, I want to join existing chat rooms and participate in discussions.
User Story 4: User Presence and Notifications
- As a user, I want to see who is online and available for chat.
- As a user, I want to receive notifications for new messages or mentions.
We’ll organize these user stories into development releases, ensuring a systematic approach to feature implementation.
Each release will bring us closer to a fully functional chat application.
What’s Next?
With our backend architecture well-defined and user stories outlined, we’re ready to embark on our development journey. In the upcoming blog posts, we’ll delve into the implementation of each user story and release, gradually bringing our chat application to life!
Feel free to share your thoughts, questions, or suggestions in the comments below as we embark on this exciting journey of building our real-time chat application.